[hidecontent type=”password” password=”黑马” img_id=”510″ img_url=”https://www.heimacc.com/wp-content/uploads/2021/09/公众号活码.png” desc=”请关注公众号【羊毛来了】,输入关键词【测试】,获取密码”]
/**
* WordPress文章部分内容关注微信公众号后可见
* 觅知博客修改美化www.98dou.cn 项目基于https:
//www.ilxtx.com/view-contents-by-following-wechat-official-accounts.html
*/
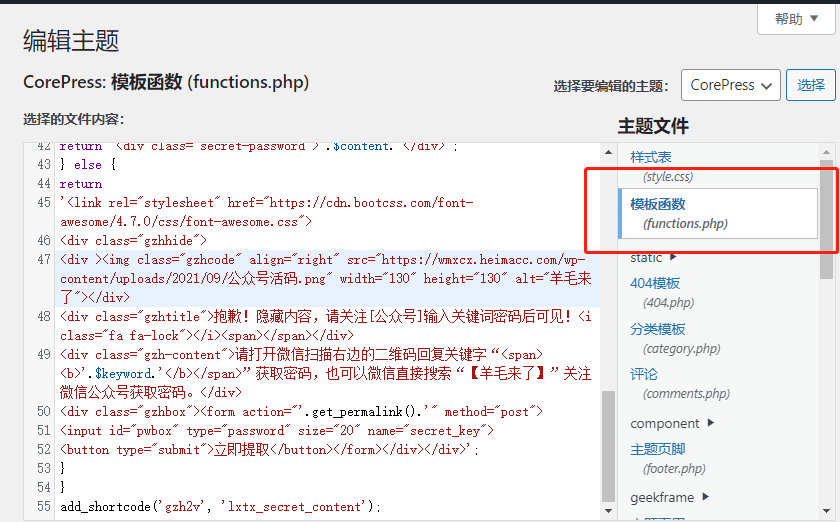
function lxtx_secret_content($atts, $content=null){
extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts));
if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
return '<div class="secret-password">'.$content.'</div>';
} else {
return
'<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
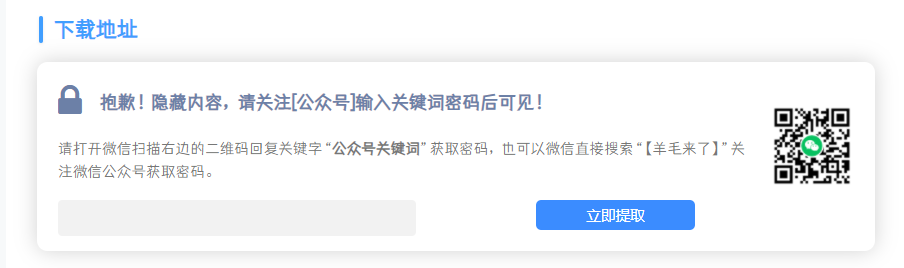
<div class="gzhhide">
<div ><img class="gzhcode" align="right" src="https://cdn.jsdelivr.net/gh/1426239465/98doutc/wp-content/uploads/2021/08/gzh.png" alt="觅知博客"></div>
<div class="gzhtitle">抱歉!隐藏内容,请关注[公众号]输入关键词密码后可见!<i class="fa fa-lock"></i><span></span></div>
<div class="gzh-content">请打开微信扫描右边的二维码回复关键字“<span><b>'.$keyword.'</b></span>”获取密码,也可以微信直接搜索“【阿呆博客】”关注微信公众号获取密码。</div>
<div class="gzhbox"><form action="'.get_permalink().'" method="post">
<input id="pwbox" type="password" size="20" name="secret_key">
<button type="submit">立即提取</button></form></div></div>';
}
}
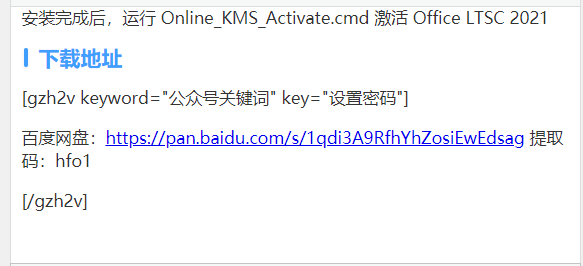
add_shortcode('gzh2v', 'lxtx_secret_content');
[/hidecontent]
[hidecontent type=”reply”]
/** 纯代码实现WordPress文章设置隐藏内容公众号可见*/
/** by:www.98dou.cn 觅知博客。请保留版权。*/
.post_hide_box, .secret-password{background: none repeat scroll 0 0 #efe;border-left: 5px solid #e74c3c;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;}
.post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;}
.post_hide_box form{ margin:15px 0;}
.post_hide_box form span{ font-size:18px; font-weight:700;}
.post_hide_box .erweima{ margin-left:20px; margin-right:16px;}
.post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;}
.post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0;border-radius: 0 0 2px 0; font-size: 16px;}
.post_hide_box .details span{color:#e74c3c;}
.post_hide_box .details
span{color:#e74c3c;}
.gzhhide .gzhcode{position:absolute;width:100px;height:100px;right:20px;top:50%;margin-top:-50px}
.gzhhide{background:#fff;border-radius:10px;padding:20px;margin:15px 0;position:relative;box-shadow:0 0 20px #d0d0d0}
.gzhhide .gzhtitle{position:relative;font-size:17px;font-weight:700;color:#6c80a7;padding:6px 140px 0 40px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}
.gzhhide .gzhtitle .fa{position:absolute;left:0;font-size:35px;top:0}
.gzh-content{padding:20px 140px 15px 0;font-size:14px;color:#777}
.gzhbox{padding:0 140px 10px 0}
.gzhbox input{
width:45%;
border:none;
color:#737373;
font-size:13px;
height:35px;line-height:35px;background:#f2f2f2;border-radius:4px;
outline:none;float:left;padding:0 10px}
.gzhbox button{width:20%;margin-left:15%;
border:none;background:#3b8cff;color:#fff;padding:5px 0;font-size:14px;border-radius:5px}
.gzhhide .gzhcode{position:absolute;width:100px;height:100px;right:20px;top:50%;margin-top:-50px}
.gzhbox{padding:0}.gzh-content{padding:20px 90px 15px 0}
.gzhhide .gzhcode{width:80px;height:80px}#vivideo{height:200px}
.gzhhide .gzhtitle i {font-style:normal;}
[/hidecontent]



评论(0)